Site web
Un site web, ou simplement site, est un ensemble de pages web et de ressources reliées par des hyperliens, défini et accessible par une adresse web. Un site est développé à l'aide de langages de programmation web, puis hébergé sur un serveur web accessible via le réseau mondial Internet, un intranet local, ou n'importe quel autre réseau, tel le darknet.
L'ensemble des sites web publics constituent le World Wide Web.
Histoire[modifier]

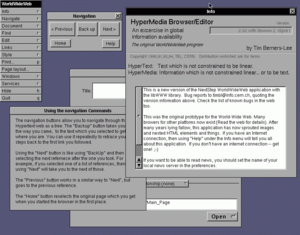
Le World Wide Web (WWW) a été créé en 1989 par l’ingénieur anglais du CERN Tim Berners-Lee. Le web a été essentiellement conçu pour partager automatiquement des informations entre les scientifiques, universités et instituts du monde entier. info.cern.ch fut le premier site web mis en ligne, fonctionnant sur un ordinateur NeXT au CERN. Ce site est toujours accessible par internet[1]. Le premier site web français est créé en 1992 au CNRS[2]. A cette période, il existe seulement 26 sites web[3].
Avant l’introduction de HTML et HTTP, d’autres protocoles tels que FTP et Gopher étaient utilisés pour obtenir des fichiers depuis un serveur. Ces protocoles offraient une organisation hiérarchique de répertoires dans lesquels l’utilisateur naviguait et choisissait les fichiers à télécharger. Les documents étaient principalement des fichiers texte sans mise en page et des fichiers encodés par un traitement de texte.
Définition[modifier]
Aujourd’hui, le Web est accessible via le protocole HTTP (HyperText Transfer Protocol) et les URL (Uniform Resource Locator). Les fichiers hébergés sur le site web reposent sur du HTML (HyperText Markup Language) CSS et JavaScript qui sont les langages nativement compris par les navigateurs modernes. Le protocole HTTP permet au client (généralement via un navigateur web) d'accéder à des ressources par un URL. HTML et de structurer les données ou lier les ressources entre elles, notamment avec des liens hypertextes.
On parle parfois de « site internet » par métonymie, au lieu de site web. On devrait parler de site web à destination d'internet, mais par abus de langage, l'expression site internet reste souvent utilisée. Les sites web ne sont pas forcément accessibles par internet. Par exemple, les intranet peuvent contenir un ou plusieurs sites web non accessibles via internet.
Organisation d'un projet web[modifier]
Les différentes étapes de la conduite d'un projet web peuvent être résumées ainsi[4] :
- lancement : étude des besoins, de la concurrence et de l'existant pour l'établissement d'un cahier des charges ;
- conception : élaboration de la structure (arborescence), du contenu des pages web et en particulier de la page d'accueil et éventuellement un moteur de recherche, du graphisme, qui font partie du cahier des charges fonctionnel ;
- réalisation : voir ci-dessous ;
- production : le site est mis en ligne, devient accessible au public ciblé ;
- exploitation : phase de maintenance et de promotion du site, avec notamment le référencement naturel (Netlinking) ou payant (Google Adwords, Microsoft Adcenter, ou autres).
L'étape de réalisation comprend :
- la réservation et gestion d'un nom de domaine (l’adresse web à laquelle le site est accessible) ;
- la mise en œuvre d'une infrastructure d'hébergement du site (serveurs web, base de données...) ;
- le développement de l'interface utilisateur (frontend), la partie visible dans le navigateur ; les différentes pages sont décrites en langages connus des navigateurs web, principalement HTML, CSS et JavaScript. Les éléments graphiques (et éventuellement des publicités servant à rémunérer le site) sont intégrés dans ces pages ;
- le développement de l'arrière plan (backend), la partie qui fonctionne côté serveur.
La création d'un site peut être confiée à une agence web, un travailleur indépendant, ou faite soi-même. Si la création est déléguée, il est important en amont d'avoir défini un premier cadrage ou cahier des charges du projet. Pour développer un site web soi-même, il est possible d'utiliser un éditeur de pages web ; pour les développeurs web avertis, un simple éditeur de texte peut suffire. On peut aussi avoir recours à un système de gestion de contenu.
Systèmes de gestion de contenu[modifier]
Les systèmes de gestion de contenu (initiales SGC, CMS en anglais) permettent de fabriquer des sites web en utilisant des modèles pré-établis faits par des programmeurs ou des communautés de programmeurs (voir Liste de systèmes de gestion de contenu). Ces logiciels sont disponibles pour les débutants et simplifient certaines étapes comme la programmation informatique ou l'architecture du site. Les procédures de demande du nom de domaine, d'hébergement du site et de référencement sont semblables aux sites personnalisés classiques.
Structure des pages[modifier]
Un site web est un ensemble de pages qui peuvent être consultées en suivant des hyperliens à l'intérieur du site. L'adresse web d'un site correspond en fait à l'URL d'une page web, prévue pour être la première consultée : la page d'accueil. La consultation des pages d'un site s'appelle une « visite », car les hyperliens devraient permettre de consulter toutes les pages du site sans le quitter (sans devoir consulter une page web hors du site). Une visite peut commencer par n'importe quelle page, particulièrement lorsque son URL est donnée par un moteur de recherche. Techniquement, rien ne distingue la page d'accueil d'une autre page.
Sites statiques et dynamiques[modifier]

On distingue deux types de sites : les sites statiques et les sites dynamiques.
Sites statiques[modifier]
Ces sites ont le mécanisme de fonctionnement le plus simple : les URL correspondent à un fichier renvoyé par le serveur web. Le contenu des pages d'un site statique ne dépend donc pas de variables telles que la date ou de bases de données. Pour changer le contenu d'une page, il est nécessaire de changer le contenu du fichier.
En outre, les visiteurs peuvent seulement voir le contenu du site mais pas y participer. Pour les réaliser, seuls les langages dits d'interface utilisateur (frontend) sont nécessaires, c'est-à-dire HTML, CSS et JavaScript (en théorie, il est toutefois possible d'utiliser uniquement le HTML).
- Le HTML permet d'écrire le contenu de sa page ;
- Le CSS permet de mettre en page le contenu (emplacement des éléments), et mettre en forme le texte (police d'écriture, couleur, taille). Depuis CSS3, il est également possible de créer des modifications plus évoluées (animation, ombres, etc.) ;
- JavaScript permet d'ajouter du dynamisme, mais uniquement du côté du navigateur (par exemple des animations graphiques).
Sites dynamiques[modifier]
Ces sites offrent un contenu qui peut évoluer dans le temps. Des programmes tournent du côté des serveurs, à l'arrière plan, (backend) pour générer les pages du site. Ces programmes peuvent se servir de bases de données ou autres sources de données pour composer les pages qui seront affichées dans le navigateur.
Ce dynamisme apporte des fonctionnalités que ne peuvent pas offrir les sites dits statiques. Par exemple les visiteurs peuvent y participer (commentaires sur un blog, changement du contenu des pages d'un wiki...). Ils ont donc pratiquement supplanté les sites statiques au début des années 2000.
Pour les réaliser, on a également besoin de HTML, de CSS et de JavaScript, mais les programmes qui tournent du côté serveur utilisent d'autres langages qui peuvent créer dynamiquement les pages, en analysant les requêtes des visiteurs pour ensuite fabriquer une réponse adaptée.
Il existe plusieurs langages pour créer ces pages : PHP, Java, C#, Ruby, voire d'autres comme C++, Python et Visual Basic via l'interface CGI.
Leur temps de chargement est généralement plus long que pour les pages statiques, toutefois il est possible d'obtenir des valeurs proches en stockant les pages dynamiques déjà appelées dans une mémoire cache, qui les réaffichera plus vite.
Nombre[modifier]
Le nombre de sites web est en progression constante[5],[6] :
| Année | Nombre |
|---|---|
| 1991 (août) | 1 |
| 1991 | 10 |
| 1992 | 26[3] |
| 1993 | 623[7] |
| 1994 | 10 022 |
| 1995 | 62 800[8] |
| 1997 | 1 000 000 |
| 2000 | 10 000 000 |
| 2003 (fév.) | 35 863 952 |
| 2004 | 57 000 000 |
| 2005 | 74 000 000 |
| 2006 | 101 000 000 |
| 2007 | 155 000 000 |
| 2008 | 186 000 000 |
| 2009 (nov.) | 207 316 960 |
| 2010 (fév.) | 233 636 281 |
| 2011 (avr.) | 312 693 296 |
| 2012 (jan.) | 582 716 657 |
| 2014 (nov.) | 947 029 805 (dont 177 782 668 actifs)[9] |
En fonction de la taille et du type d'entreprise[modifier]
Selon les pays[modifier]
En , les statistiques, en nombre de sites par habitant, montrent une disparité très forte entre les pays :
 Allemagne : 85 ‰ ;
Allemagne : 85 ‰ ; Danemark : 72 ‰ ;
Danemark : 72 ‰ ; Royaume-Uni : 64 ‰ ;
Royaume-Uni : 64 ‰ ; États-Unis : 64 ‰ ;
États-Unis : 64 ‰ ; France : 11 ‰.
France : 11 ‰.
De plus, en 2013 les pays qui hébergent le plus de sites sont :
 États-Unis : 42 % ;
États-Unis : 42 % ; Allemagne : 7 % ;
Allemagne : 7 % ; Chine : 3,6 % ;
Chine : 3,6 % ; Royaume-Uni : 3,6 % ;
Royaume-Uni : 3,6 % ; Russie : 3,5 % ;
Russie : 3,5 % ; France : 3,5 % ;
France : 3,5 % ; Japon : 3 % ;
Japon : 3 % ; Pays-Bas : 2,6 %.
Pays-Bas : 2,6 %.
Selon les langues[modifier]
En 2015, plus de la moitié des sites web sont en anglais[10].
Fin 2017 les 10 langues les plus utilisées sur internet sont[11]:
- Anglais avec 25.4 % d'utilisateurs (par rapport à l'ensemble des internautes)
- Chinois avec 19.3% d'utilisateurs
- Espagnol avec 8.1% d'utilisateurs
- Arabe avec 5.3% d'utilisateurs
- Portugais avec 4.1 % d'utilisateurs
- Indonésien/Malaisien avec 4.1 % d'utilisateurs
- Français avec 3.2 % d'utilisateurs
- Japonais avec 2.9 % d'utilisateurs
- Russe avec 2.6 % d'utilisateurs
- Allemand avec 2.2 % d'utilisateurs
Technologies[modifier]
Les technologies mises en œuvre pour un site web sont multiples. On peut les classer ainsi :
Protocoles de communication[modifier]
- Hypertext Transfer Protocol (HTTP)
- Hypertext Transfer Protocol Secured (HTTPS)
Formats de contenus web[modifier]
Formats de documents :
- Hypertext Markup Language (HTML) ;
- Extensible HyperText Markup Language (XHTML).
- Cascading Style Sheets (En français : Feuilles de style en cascade) (CSS).
Formats d'images graphiques. Utilisés pour agrémenter les pages et sont reconnus par tous les navigateurs web.
- Graphics Interchange Format (GIF)
- JPEG File Interchange Format (JFIF)
- Portable Network Graphics (PNG) ;
Autres formats souvent utilisés, requièrent un module d'extension, ou plug-in, sur le navigateur pour fonctionner :
Technologies serveur[modifier]
- Server Side Includes (SSI) ;
- PHP: Hypertext Preprocessor (PHP) ;
- JavaServer Pages (JSP) ;
- JavaServer Faces (JSF) ;
- Common Gateway Interface (CGI) ;
- Base de données ;
- Active server pages (ASP).
Maintenance de site web[modifier]
La maintenance d’un site web consiste en général à s’assurer de son bon fonctionnement ; on peut distinguer quatre types de maintenances :
La maintenance corrective[modifier]
Elle consiste à corriger les problèmes et les défauts de fonctionnement ayant survenu d’une manière inattendue[12].
La maintenance préventive[modifier]
Un problème a été identifié, mais n’est pas apparu ; alors, pour prévenir le dysfonctionnement d’un site web, on va corriger le bug à l’avance.
La maintenance évolutive[modifier]
La maintenance évolutive consiste à améliorer les services d’un site web et d’ajouter de nouvelles fonctionnalités pour qu’il soit adapté aux nouvelles exigences des utilisateurs.
La maintenance adaptative[modifier]
La maintenance adaptative consiste à améliorer le contenu d’un site web pour qu’il soit compatible avec les nouvelles contraintes technologiques (navigateurs, taille des écrans…).
Réglementation en France[modifier]
Les contenus mis en ligne par l'intermédiaire d'un site web doivent respecter les règles légales et en particulier :
- les droits d'auteur ;
- les droits à l'image et à la vie privée de chacun ;
- la loi informatique et libertés (sur les données personnelles) ;
- la loi pour la confiance dans l'économie numérique ;
- le droit de la presse ;
- la loi relative à la protection pénale de la propriété littéraire et artistique sur internet.
Un certain nombre de mentions légales doivent également figurer sur les sites dans une rubrique du même nom afin de donner aux internautes les informations obligatoires prévues par les différents textes de loi.
Depuis la loi no 2006-961 du relative au droit d'auteur et aux droits voisins dans la société de l'information, il existe un dépôt légal de l'Internet[13]. Dans une logique de continuité des collections, la loi DADVSI prévoit le partage de l'archivage du web entre deux institutions dépositaires : l'Institut national de l'audiovisuel (INA) gère le dépôt légal des sites du web médiatique tandis que la Bibliothèque nationale de France (BnF) est chargé d'archiver l'ensemble des autres sites du web français. Elles collectent essentiellement les .fr mais aussi l'ensemble des noms de domaine dont l'éditeur est installé en France, quelle que soit l'extension[14].
Notes et références[modifier]
- ↑ « Le berceau du web », CERN.
- ↑ « Comment le premier site web français a vu le jour au CNRS », sur CNRS Le journal (consulté le 9 mars 2019)
- ↑ 3,0 et 3,1 « World-Wide Web Servers », sur www.w3.org (consulté le 9 mars 2019)
- ↑ Vincent Hiard, Gestion d'un projet web : Planification, pilotage et bonnes pratiques, Éditions ENI, (ISBN 2746068273).
- ↑ En juillet 2009, à l'occasion des 20 ans du Web, une étude du CERN recense cette évolution. Source :Jean-Paul Pinte, « Le Web invisible : l'antre du cybercrime », Pour la Science, no 70, janvier-mars 2011, p. 100
- ↑ Source : Netcraft
- ↑ « Internet Statistics: Web Growth, Internet Growth », sur www.mit.edu (consulté le 9 mars 2019)
- ↑ « Web Server Survey | Netcraft », sur news.netcraft.com (consulté le 9 mars 2019)
- ↑ http://news.netcraft.com/archives/category/web-server-survey/
- ↑ (en) « Percentages of Websites Using Various Content Languages »,
- ↑ « Top Ten Internet Languages in The World - Internet Statistics », sur www.internetworldstats.com (consulté le 20 janvier 2019)
- ↑ Christophe AUBRY, Créez votre premier site web, Editions ENI, , 500 p. (ISBN 978-2746095656)
- ↑ Légifrance Code du patrimoine - Article L. 131-2.
- ↑ Légifrance Code du patrimoine - Article R. 132-23.
Voir aussi[modifier]
Articles connexes[modifier]
- Catégorie:Site web
- Portail web
- Page web
- Page d'accueil
- Conception de sites web / Web design
- Programmation web
- World Wide Web
- Référencement
- Monitoring de site web
- Web 2.0
Erreur Lua dans Module:Catégorisation_badges à la ligne 170 : attempt to index field 'wikibase' (a nil value).Erreur Lua dans Module:Suivi_des_biographies à la ligne 189 : attempt to index field 'wikibase' (a nil value).
Cet Article wiki "Site web" est issu de Wikipedia. La liste de ses auteurs peut être visible dans ses historiques.
